For those who are using custom templates in blogger might have experienced several problems while rearranging the page elements.This most common error occurs frequently(BX-xxxxxx) and the worst part is you didn’t get any solution even in blogger support forums.
BX error:
A BX-xxxxx error code is a random error number generated by blogger which varies from time to time.
Ex:bX-rg6px ,bX-6axn0j.
To check whether you have the alignment problem.Try to rearrange an page element and then save.If you have problem in saving then you might try this solution.
These error messages doesn’t mean anything specific,but the common reason is due to the incorrect blogger template code.I have searching for some time to resolve the alignment error and i found a solution too.
Step 1:
In blogger.com , Download your current Template as a backup
Step 2:
Go to Edit HTML and copy your template code and paste in a Word processor.
Step 3:
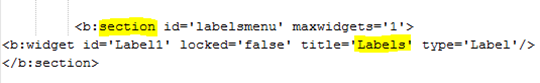
Every movable page element should be contained within section class <b:section> and </b:section>.
For certain reasons while using custom templates, these section classes might often misplaced.Press CTRL+F and find for <b:section>
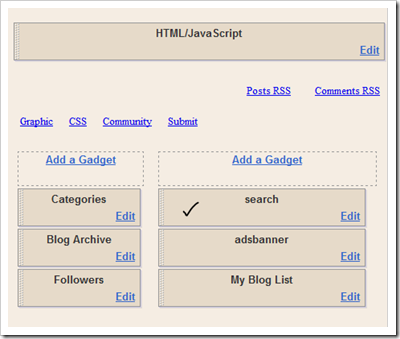
When you find first occurrence of section class, You have to note two things.Note the Title of the widget inside the section class,If you are aware that it is present in your template then leave this line and find next section class.If you find an widget title that your template doesn’t have then remove the widget line.Sometimes your old widget may not be deleted,This is the reason for blogger error messages.
<b:section class='rightsidebar' id='rightsidebar' preferred='yes'>
<b:widget id='HTML88' locked='false' title='search' type='HTML'/>
<b:widget id='HTML80' locked='false' title='adsbanner' type='HTML'/>
<b:widget id='BlogList1' locked='false' title='My Blog List' type='BlogList'/>
</b:section>
Find until you complete checking all section class codes in your template.
Step 4:
Save the Template.
The most generic way is to delete all the <b:widgets> code in your <b:section> classes.
This method has solved my blogger error and now I can able to rearrange the page elements.If you find any other way to correct blogger BX errors ,you can share with us.